Why should you choose inline validation over Bizagi’s default validation
- Increases User Engagement and Satisfaction: Inline validation improves the user experience by providing real-time feedback on errors or invalid entries. This helps users to correct mistakes instantly, making them feel more in control and engaged with the form, which can increase user satisfaction.
- Reduces Errors and Form Abandonment: Inline validation helps to reduce errors and form abandonment by guiding users to correct mistakes as they go. This reduces the chances of users submitting incomplete or incorrect forms and ensures that all required fields are filled out before submission.
- Saves Time and Effort: Inline validation saves time and effort for both users and website owners. Users don’t have to go back and forth to correct mistakes, and website owners don’t have to manually check and correct invalid entries. This makes the whole process quicker and more efficient.
Quick preview on how it works

How to build the inline validation
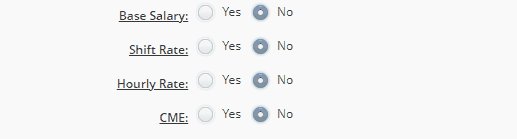
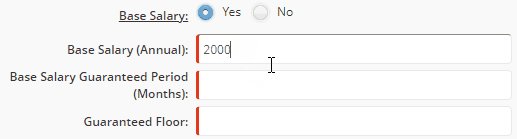
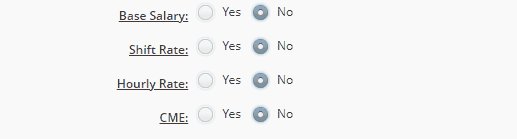
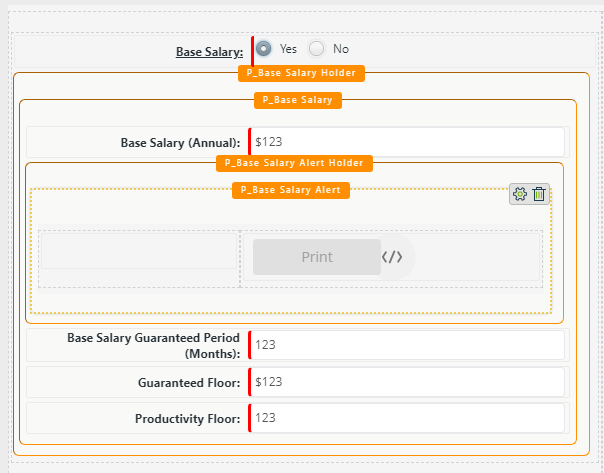
In this example, we are using one Radio button to show/hide a group of 4 mandatory inputs. The inline validation is performed on the first input field called Base Salary (Annual). The Bizagi form should look like this:

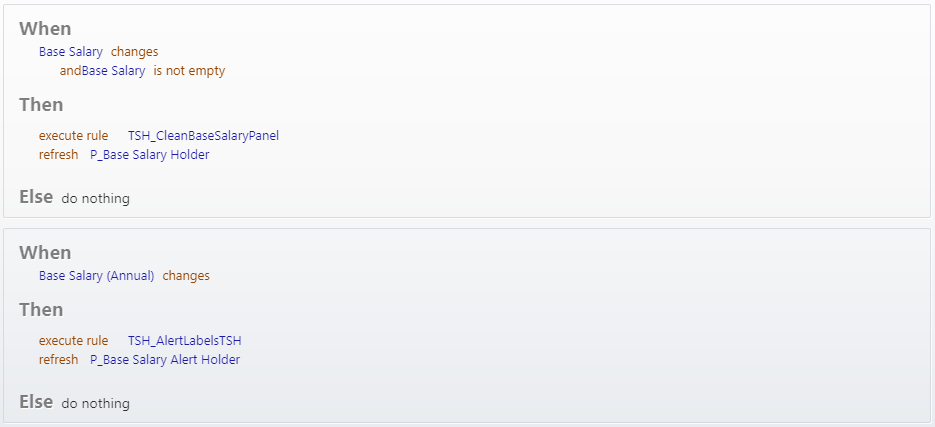
To achieve the above user interaction, we need to create a couple of Actions on the form. The logic is the following:

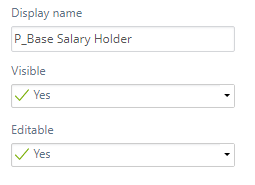
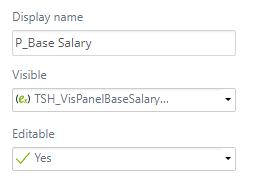
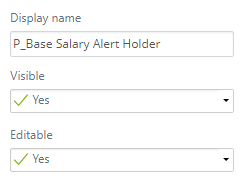
- When the Base Salary radio button changes and is not empty we clean the content of the form. We recommend you do this because we don’t want to keep/propagate data that is not relevant to the form anymore. After cleaning, we refresh the panel holder. The reason behind this is that we have a visibility rule on P_Base Salary. (In Bizagi when the page is rendered, if one element is set as not visible then this is NOT included in the page – is NOT rendered. If it does not exist, then no action can be run against it. Hence the panel holder. This will always exist and we can refresh its content whenever we want, showing or hiding the child panel based on the visibility rule). The visibility rule is simple: if the Base Salary boolean is TRUE we return True, if FALSE we return FALSE.



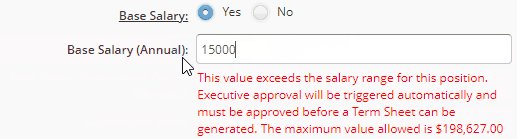
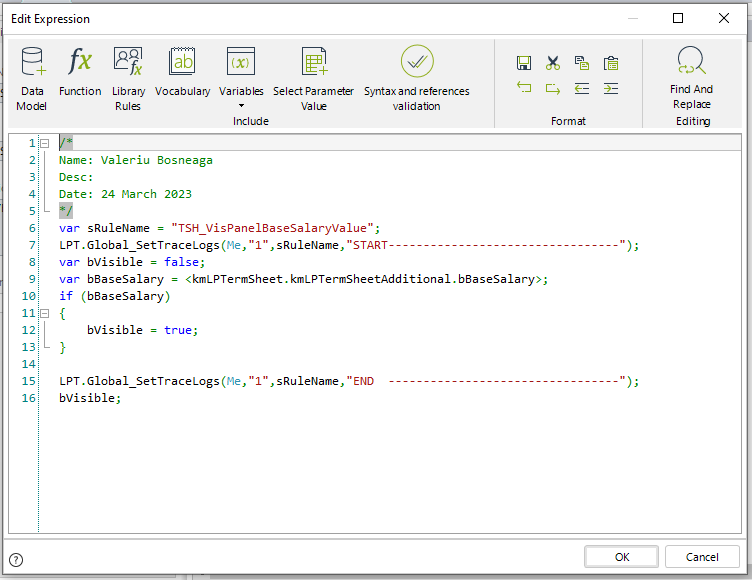
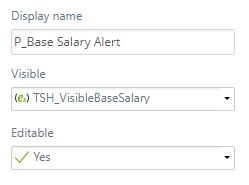
- When the Base Salary (Annual) input field changes we execute a rule to generate the Alert message (plus saving its content in a string attribute at the entity level). Similar to the first action, we refresh the panel holder. The logic here is the same, a visibility rule is executed on Refresh. The visibility rule checks if the Alert message contains any message. If it does then the rule returns TRUE, else FALSE. The Alert message is constructed as an HTML string and displayed in the form using a custom widget called HTML viewer (Beta). This widget is an improved version of the default one provided by Bizagi. As seen in the above example we have some thresholds and based on the entered value we display an amber or a red message. Again, this is a custom HTML string that does this.


Tip
NEVER and we say it one more time: NEVER use the action called changes to. Based on our experience the action does not behave as it should. Replicate the desired thing with the action called changes and with panels having visibility rules. See the above example.