How to create custom emails
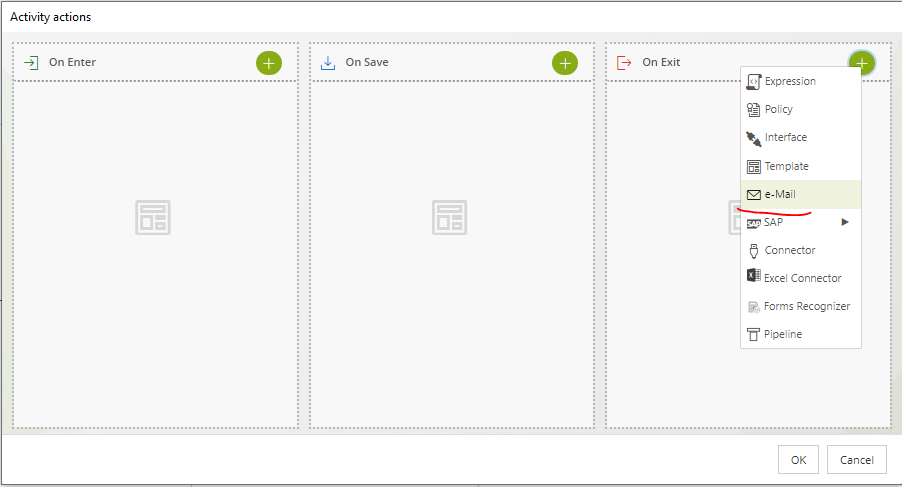
Go to Activity Actions (Events) and select your activity. Add a new e-Mail.

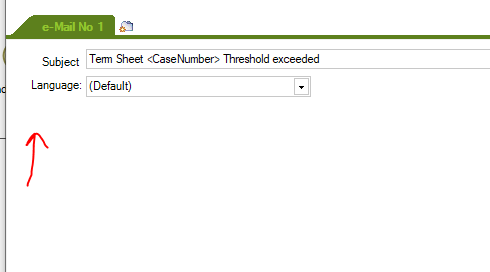
Click inside the email body

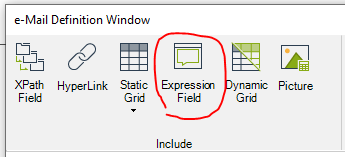
and select Expression Field


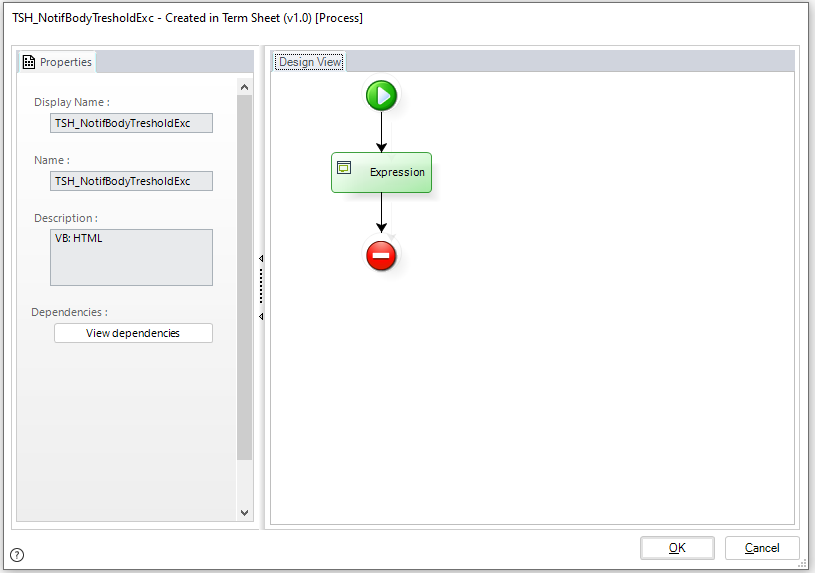
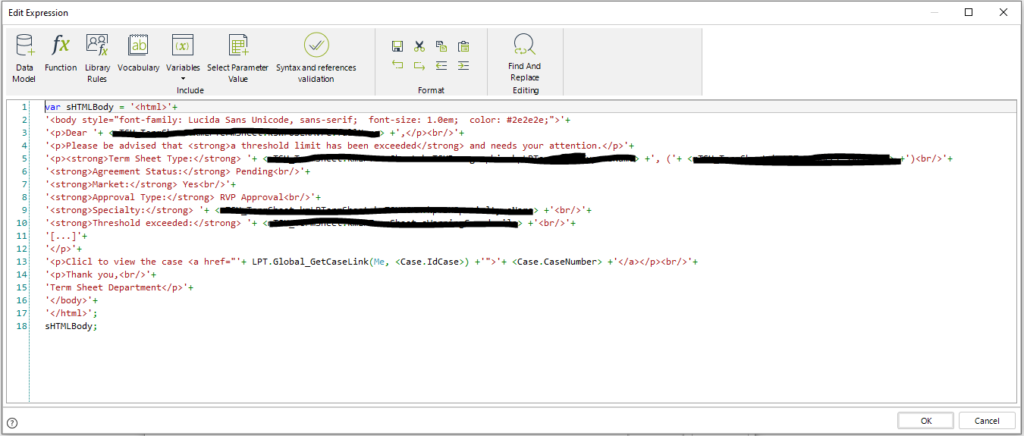
In the Expression enter the following code:
var sHTMLBody = '<html>'+
'<body style="font-family: Lucida Sans Unicode, sans-serif; font-size: 1.0em; color: #2e2e2e;">'+
'<p>Dear '+ <sFullName> +',</p><br/>'+
'<p>Please be advised that <strong>a threshold limit has been exceeded</strong> and needs your attention.</p>'+
'<p><strong>Term Sheet Type:</strong> '+ <sType> +', ('+ <iVersion> +')<br/>'+
'<strong>Agreement Status:</strong> Pending<br/>'+
'<strong>Market:</strong> Yes<br/>'+
'<strong>Approval Type:</strong> RVP Approval<br/>'+
'<strong>Specialty:</strong> '+ <sSpecialty> +'<br/>'+
'<strong>Threshold exceeded:</strong> '+ <sWarning> +'<br/>'+
'[...]'+
'</p>'+
'<p>Click to view the case <a href="'+ LPT.Global_GetCaseLink(Me, <Case.IdCase>) +'">'+ <Case.CaseNumber> +'</a></p><br/>'+
'<p>Thank you,<br/>'+
'Term Sheet Department</p>'+
'</body>'+
'</html>';
sHTMLBody;
Use the library rule we’ve created in this article to obtain the case link.
Use any online HTML Editor to build your custom email.
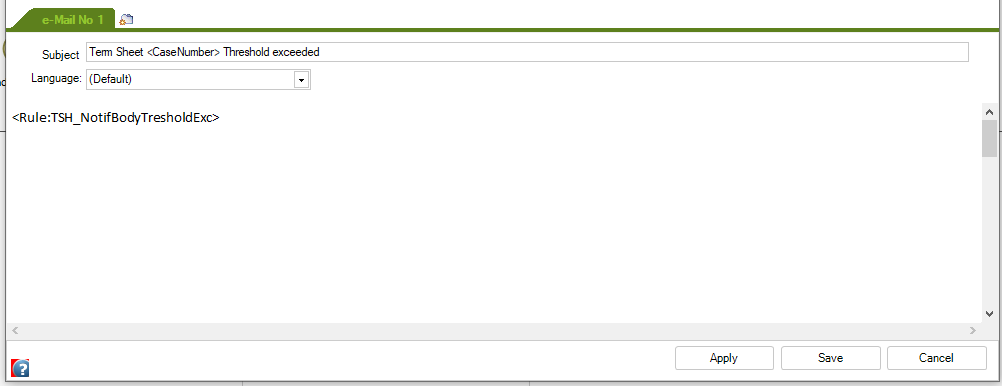
If you already have the rule created you can type directly into the body <Rule:[the rule name]>

Save your work and test the new custom HTML email in Bizagi.
Tip
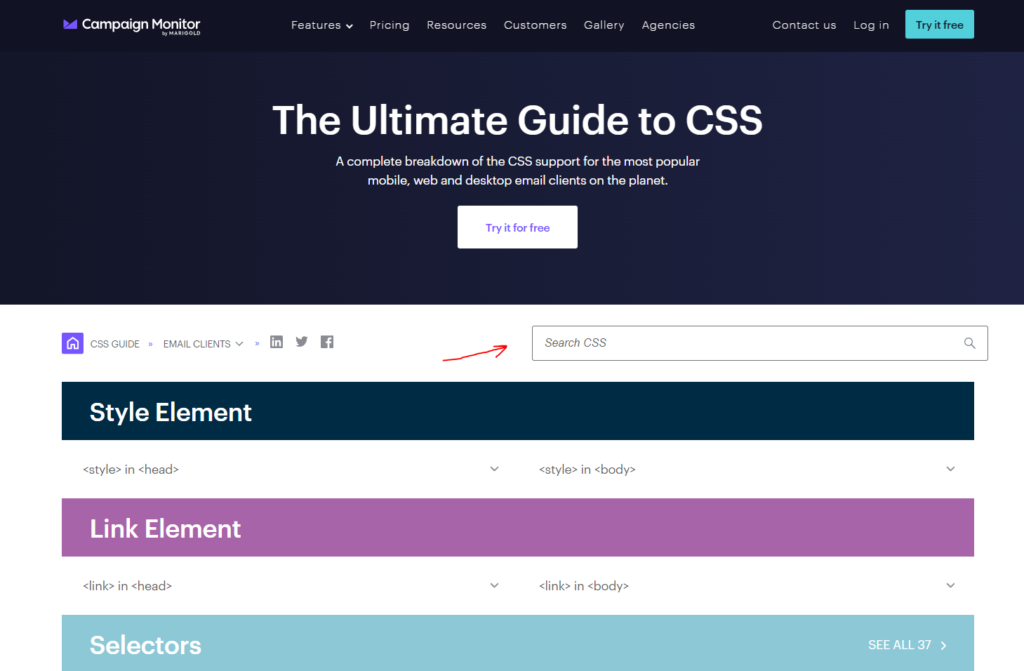
If you are using CSS to build your custom responsible HTML template for your emails, have in mind that some email clients don’t accept all the CSS properties. To check which ones are supported and which are not I use this free tool provided by Campaignmonitor.

Use the filter to search for a particular property.