Setting up the Dev environment
npm i -g create-react-app@1.5.2Download and install visual studio code (set the Oceanic Next theme or Ayu Mirage)
Add the extensions:
- Simple React Snippets (developed by Burke Holland)
- Prettier – Code formatter (developed by Esben Petersen) – File > Preferences > Settings > set this to format on save
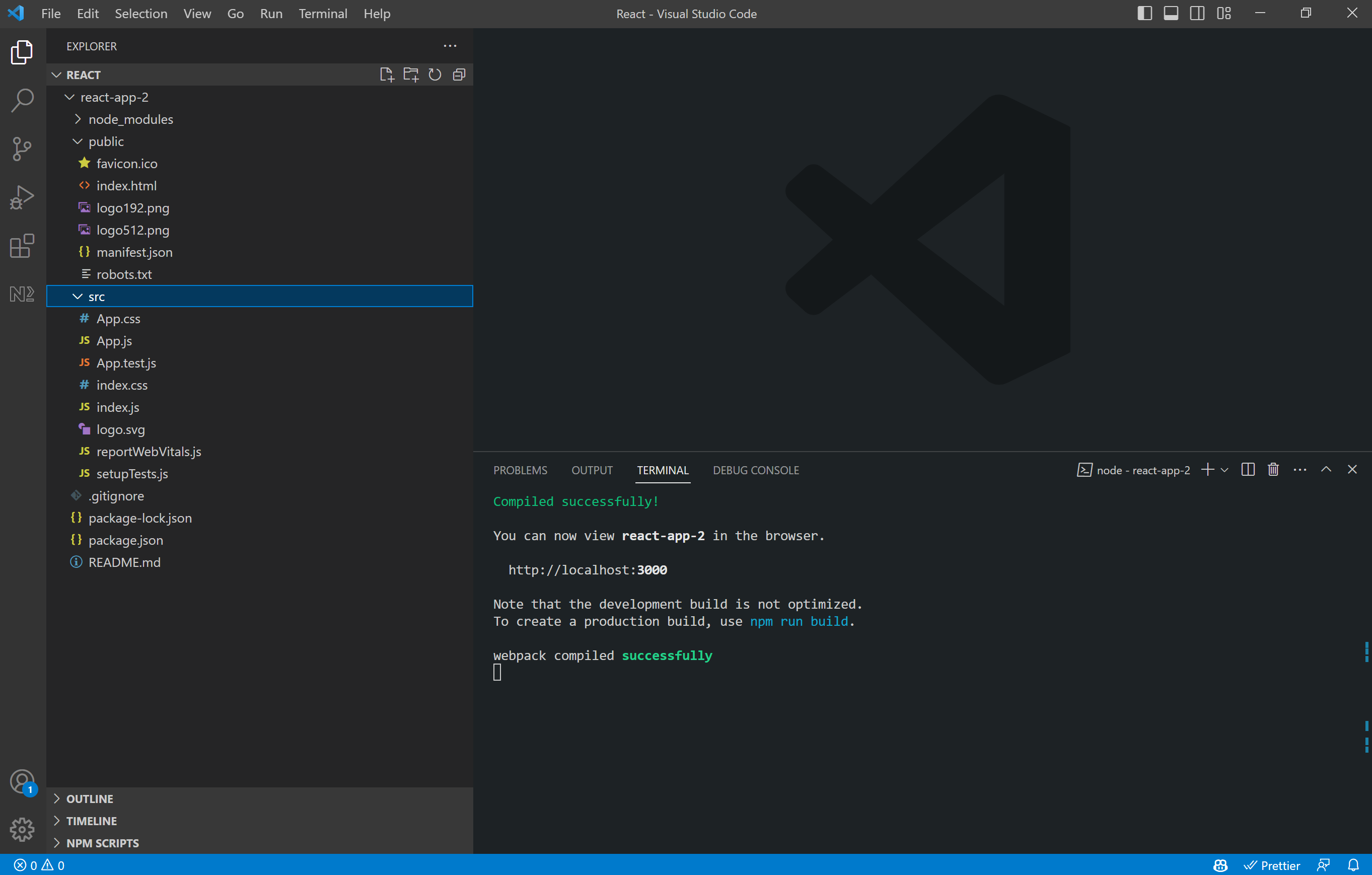
Create your first React application
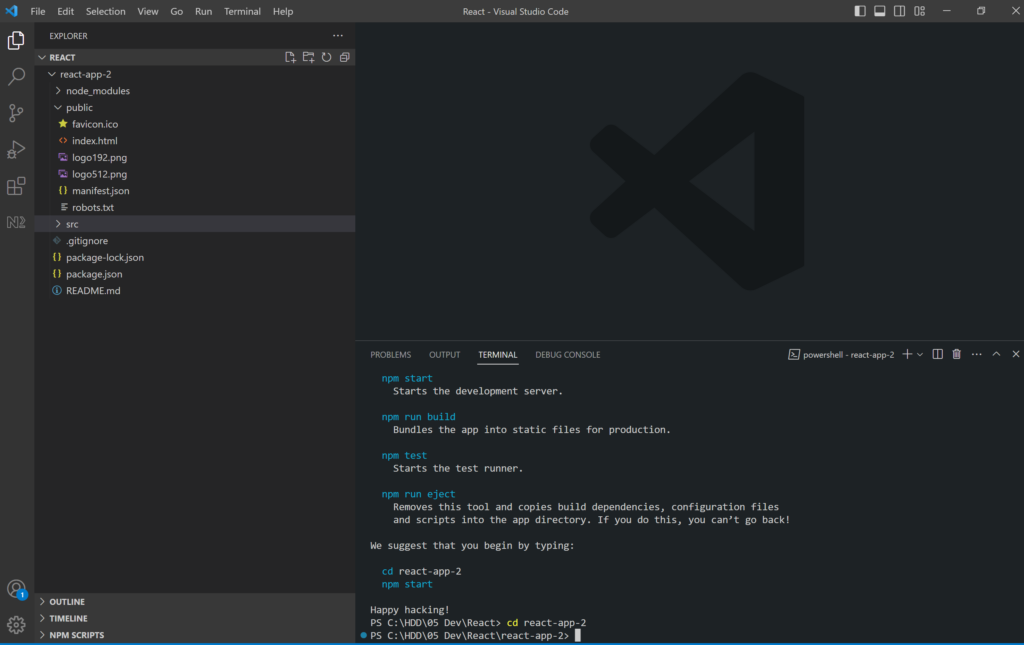
npx create-react-app <name of the app>then from within the console navigate to the application’s folder
cd <name of the app>and run the following command as it will ask you a series of questions. The provided answers will be used to create the package.json file.
npm init
npm start